Forum Thread
BBCode Guide
Forum-Index → Help → Guides → BBCode GuideBBCode Guide:
What is BBcode?
BBCode or Bulletin Board Code is a lightweight markup language used to format posts in many message boards. The available tags are usually indicated by square brackets ([ ]) surrounding a keyword, and they are parsed by the message board system before being translated into a markup language that web browsers understand—usually HTML or XHTML.Source: wikipedia
→ Bold
•Code:
[b]Text Here[/b]
•Example:
Text Here
→ Italic
•Code:
[i]Text Here[/i]
•Example:
Text Here
→ Underline
•Code:
[u]Text Here[/u]
•Example:
Text Here
→ Struck-out
•Code:
[s]Text Here[/s]
•Example:
→ Element Left
•Code:
[left]Text/Image Here[/left] Then simply put
whatever you want to have next to the image/text here
•Example:

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
→ Element Right
•Code:
[right]Text/Image Here[/right] Then simply
put whatever you want to have next to the image/text here
•Example:

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
→ Text Color
•Code:
[color=red]Text Here[/color]
[color=#a0db8e][Hex Color]Text Here[/color]
[color=#a0db8e][Hex Color]Text Here[/color]
•Example:
Text Here
[Hex Color]Text Here
Hex color codes:
 Show
hidden content
Show
hidden content
#150517 |✖| Gray0 -- #250517 |✖| Gray18 -- #2B1B17 |✖| Gray21
#302217 |✖| Gray23 -- #342826 |✖| Gray25 -- #34282C |✖| Gray26
#382D2C |✖| Gray27 -- #3b3131 |✖| Gray28 -- #3E3535 |✖| Gray29
#413839 |✖| Gray30 -- #41383C |✖| Gray31 -- #463E3F |✖| Gray32
#4A4344 |✖|Gray34 -- #4C4646 |✖| Gray35-- #4E4848 |✖| Gray36
#504A4B |✖| Gray37 -- #544E4F |✖| Gray38 -- #565051 |✖| Gray39
#595454 |✖| Gray40 -- #5C5858 |✖| Gray41-- #5F5A59 |✖| Gray42
#625D5D |✖| Gray43-- #646060 |✖| Gray44-- #666362 |✖| Gray45
#696565 |✖| Gray46-- #6D6968 |✖| Gray47-- #6E6A6B |✖| Gray48
#726E6D |✖| Gray49-- #747170 |✖| Gray50 -- #736F6E |✖| Gray
#616D7E |✖| Slate Gray4 --#657383 |✖| Slate Gray--#646D7E |✖| Light Steel Blue4
#6D7B8D |✖| Light Slate Gray--#4C787E |✖| Cadet Blue4--#4C7D7E |✖| Dark Slate Gray4
#806D7E |✖| Thistle4--#5E5A80 |✖| Medium Slate Blue--#4E387E |✖| Medium Purple4
#151B54 |✖| Midnight Blue--#2B3856 |✖| Dark Slate Blue--#25383C |✖| Dark Slate Gray
#463E41 |✖| Dim Gray
#151B8D |✖| Cornflower Blue--#15317E |✖| Royal Blue4--#342D7E |✖| Slate Blue4
#2B60DE |✖| Royal Blue--#306EFF |✖| Royal Blue1--#2B65EC |✖| Royal Blue2
#2554C7 |✖| Royal Blue3--#3BB9FF |✖| Deep Sky Blue--#38ACEC |✖| Deep Sky Blue2
#357EC7 |✖| Slate Blue--#3090C7 |✖| Deep Sky Blue3--#25587E |✖| Deep Sky Blue4
#1589FF |✖| Dodger Blue--#157DEC |✖| Dodger Blue2--#1569C7 |✖| Dodger Blue3
#153E7E |✖| Dodger Blue4--#2B547E |✖| Steel Blue4--#4863A0 |✖| Steel Blue
#6960EC |✖| Slate Blue2--#8D38C9 |✖| Violet--#7A5DC7 |✖| Medium Purple3
#8467D7 |✖| Medium Purple--#9172EC |✖| Medium Purple2--#9E7BFF |✖| Medium Purple1
#728FCE |✖| Light Steel Blue--#488AC7 |✖| Steel Blue3--#56A5EC |✖| Steel Blue2
#5CB3FF |✖| Steel Blue1-- #659EC7 |✖| Sky Blue3--#41627E |✖| Sky Blue4
#737CA1 |✖| Slate Blue--#737CA1 |✖| Slate Blue--#98AFC7 |✖| Slate Gray3
#F6358A |✖| Violet Red--#F6358A |✖| Violet Red1--#E4317F |✖| Violet Red2
#F52887 |✖| Deep Pink--#E4287C |✖| Deep Pink2--#C12267 |✖| Deep Pink3
#7D053F |✖| Deep Pink4--#CA226B ✖ Medium Violet Red--#C12869 ✖ Violet Red3
#800517 ✖ Firebrick--#7D0541 ✖ Violet Red4--#7D0552 ✖ Maroon4
#810541 ✖ Maroon--#C12283 ✖ Maroon3--#E3319D ✖ Maroon2
#F535AA ✖ Maroon1--#FF00FF ✖ Magenta--#F433FF ✖ Magenta1
#E238EC ✖ Magenta2--#C031C7 ✖ Magenta3 --#B048B5 ✖ Medium Orchid
#D462FF ✖ Medium Orchid1--#C45AEC ✖ Medium Orchid2 --#A74AC7 ✖ Medium Orchid3
#6A287E ✖ Medium Orchid4--#8E35EF || Purple--#893BFF ✖ Purple1
#7F38EC ✖ Purple2--#6C2DC7 ✖ Purple3--#461B7E ✖ Purple4
#571B7e ✖ Dark Orchid4--#7D1B7E ✖ Dark Orchid--#842DCE ✖ Dark Violet
#8B31C7 ✖ Dark Orchid3--#A23BEC ✖ Dark Orchid2--#B041FF ✖ Dark Orchid1
#7E587E ✖ Plum4--#D16587 ✖ Pale Violet Red--#F778A1 ✖ Pale Violet Red1
#E56E94 ✖ Pale Violet Red2--#C25A7C ✖ Pale Violet Red3--#7E354D ✖ Pale Violet Red4
#B93B8F ✖ Plum--#F9B7FF ✖ Plum1--#E6A9EC ✖ Plum2
#C38EC7 ✖ Plum3--#D2B9D3 ✖ Thistle--#C6AEC7 ✖ Thistle4
#EBDDE2 ✖ Lavender Blush2--#C8BBBE ✖ Lavender Blush3--#E9CFEC ✖ Thistle2-- #FCDFFF ✖ Thistle1
#E3E4FA ✖ Lavender--#FDEEF4 ✖ Lavender Blush--#C6DEFF ✖ Light Steel Blue1
#ADDFFF ✖ Light Blue--#BDEDFF ✖ Light Blue1--#E0FFFF ✖ Light Cyan
#C2DFFF ✖ Slate Gray1--#B4CFEC ✖ Slate Gray2--#B7CEEC ✖ Light Steel Blue2
#52F3FF ✖ Turquoise1--#00FFFF ✖ Cyan--#57FEFF ✖ Cyan1
#50EBEC ✖ Cyan2--#4EE2EC ✖ Turquoise2--#48CCCD ✖ Medium Turquoise
#43C6DB ✖ Turquoise--#9AFEFF ✖ Dark Slate Gray1--#8EEBEC ✖ Dark Slate Gray2
#78c7c7 ✖ Dark Slate Gray3--#46C7C7 ✖ Cyan3--#43BFC7 ✖ Turquoise3
#77BFC7 ✖ Cadet Blue3----#92C7C7 ✖ Pale Turquoise3--#AFDCEC ✖ Light Blue2
#3B9C9C ✖ Dark Turquoise--#307D7E ✖ Cyan4--#3EA99F ✖ Light Sea Green
#82CAFA ✖ Light Sky Blue--#A0CFEC ✖ Light Sky Blue2 --#87AFC7 ✖ Light Sky Blue3
#82CAFF ✖ Sky Blue--#79BAEC ✖ Sky Blue2--#566D7E ✖ Light Sky Blue4
#6698FF ✖ Sky Blue4--#736AFF ✖ Light Slate Blue--#CFECEC ✖ Light Cyan2
#AFC7C7 ✖ Light Cyan3--#717D7D ✖ Light Cyan4--#95B9C7 ✖ Light Blue3
#5E767E ✖ Light Blue4--#5E7D7E ✖ Pale Turquoise4
#617C58 ✖ Dark Sea Green4--#348781 ✖ Medium Aquamarine--#306754 ✖ Medium Sea Green
#4E8975 ✖ Sea Green--#254117 ✖ Dark Green--#387C44 ✖ Sea Green4
#4E9258 ✖ Forest Green--#347235 ✖ Medium Forest Green--#347C2C ✖ Spring Green4
#667C26 ✖ Dark Olive Green4--#437C17 ✖ Chartreuse4--#347C17 ✖ Green4
#348017 ✖ Medium Spring Green--#4AA02C ✖ Spring Green--#41A317 ✖ Lime Green
#4AA02C ✖ Spring Green--#8BB381 ✖ Dark Sea Green--#99C68E ✖ Dark Sea Green2
#4CC417 ✖ Green3--#6CC417 ✖ Chartreuse3--#52D017 ✖ Yellow Green
#4CC552 ✖ Spring Green3--#54C571 ✖ Sea Green3--#57E964 ✖ Spring Green2
#5EFB6E ✖ Spring Green1--#64E986 ✖ Sea Green2--#6AFB92 ✖ Sea Green1
#B5EAAA ✖ Dark Sea Green2--#C3FDB8 ✖ Dark Sea Green1--#00FF00 ✖ Lime
#87F717 ✖ Lawn Green--#5FFB17 ✖ Green1--#59E817 ✖ Green2
#7FE817 ✖ Chartreuse2--#8AFB17 ✖ Chartreuse--#B1FB17 ✖ Green Yellow
#CCFB5D ✖ Dark Olive Green1--#BCE954 ✖ Dark Olive Green2--#A0C544 ✖ Dark Olive Green3
#FFFF00 ✖ Yellow--#FFFC17 ✖ Yellow1 --#FFF380 ✖ Khaki1
#EDE275 ✖ Khaki2--#EDDA74 ✖ Goldenrod--#FBB917 ✖ Goldenrod1
#E9AB17 ✖ Goldenrod2--#FDD017 ✖ Gold1--#EAC117 ✖ Gold2
#D4A017 ✖ Gold--#C7A317 ✖ Gold3--#C68E17 ✖ Goldenrod3
#AF7817 ✖ Dark Goldenrod--#ADA96E ✖ Khaki--#C9BE62 ✖ Khaki3
#827839 ✖ Khaki4--#FBB117 ✖ Dark Goldenrod1--#E8A317 ✖ Dark Goldenrod2
#C58917 ✖ Dark Goldenrod3--#F87431 ✖ Sienna1--#E66C2C ✖ Sienna2
#F88017 ✖ Dark Orange--#F87217 ✖ Dark Orange1--#E56717 ✖ Dark Orange2
#C35617 ✖ Dark Orange3--#C35817 ✖ Sienna3--#8A4117 ✖ Sienna
#7E3517 ✖ Indian Red4--#7E2217 ✖ Dark Orange3--#7E3117 ✖ Salmon4
#7E3817 ✖ Dark Goldenrod4--#7F5217 ✖ Gold4--#806517 ✖ Goldenrod4
#805817 ✖ Light Salmon4--#7F462C ✖ Light Salmon4--#C85A17 ✖ Chocolate
#C34A2C ✖ Coral3--#E55B3C ✖ Coral2--#F76541 ✖ Coral
#E18B6B ✖ Dark Salmon--#F88158 ✖ Pale Turquoise4-- #E67451✖ Salmon2
#C36241✖ Salmon3 --#C47451 ✖ Light Salmon3-- #E78A61✖ Light Salmon2
#F9966B ✖ Light Salmon--#EE9A4D ✖ Sandy Brown
#F660AB ✖ Hot Pink--#F665AB ✖ Hot Pink1--#E45E9D ✖ Hot Pink2--#C25283 ✖ Hot Pink3
#7D2252 ✖ Hot Pink4--#E77471 ✖ Light Coral-- #F75D59 ✖ Indian Red1
#E55451 ✖ Indian Red2--#C24641 ✖ Indian Red3--#FF0000 ✖ Red
#F62217 ✖ Red1--#E41B17 ✖ Red2
#F62817 ✖ Firebrick1--#E42217 ✖ Firebrick2--#C11B17 ✖ Firebrick3
for BBCode simple color you can use these:
 Show
hidden content
Show
hidden content
RED
IndianRed
LightCoral
Salmon
DarkSalmon
LightSalmon
Crimson
FireBrick
DarkRed
YELLOW
Gold
LightYellow
LemonChiffon
LightGoldenrodYellow
PapayaWhip
Moccasin
PeachPuff
PaleGoldenrod
Khaki
DarkKhaki
ORANGE
LightSalmon
Coral
Tomato
OrangeRed
DarkOrange
GREEN
GreenYellow
Chartreuse
LawnGreen
Lime
LimeGreen
PaleGreen
LightGreen
MediumSpringGreen
SpringGreen
MediumSeaGreen
SeaGreen
ForestGreen
DarkGreen
YellowGreen
OliveDrab
Olive
DarkOliveGreen
MediumAquamarine
DarkSeaGreen
LightSeaGreen
DarkCyan
Teal
BLUE
Aqua
Cyan
LightCyan
PaleTurquoise
Aquamarine
Turquoise
MediumTurquoise
DarkTurquoise
CadetBlue
SteelBlue
LightSteelBlue
PowderBlue
LightBlue
SkyBlue
LightSkyBlue
DeepSkyBlue
DodgerBlue
CornflowerBlue
MediumSlateBlue
RoyalBlue
MediumBlue
DarkBlue
Navy
MidnightBlue
PURPLE
Lavender
Thistle
Plum
Violet
Orchid
Fuchsia
Magenta
MediumOrchid
MediumPurple
BlueViolet
DarkViolet
DarkOrchid
DarkMagenta
Indigo
SlateBlue
DarkSlateBlue
PINK
LightPink
HotPink
DeepPink
MediumVioletRed
PaleVioletRed
WHITE
Snow
Honeydew
MintCream
Azure
AliceBlue
GhostWhite
WhiteSmoke
Seashell
Beige
OldLace
FloralWhite
Ivory
AntiqueWhite
Linen
LavenderBlush
MistyRose
GREY
Gainsboro
LightGrey
Silver
DarkGray
Gray
DimGray
LightSlateGray
SlateGray
DarkSlateGray
Black
BROWN
Cornsilk
BlanchedAlmond
Bisque
NavajoWhite
Wheat
BurlyWood
Tan
RosyBrown
SandyBrown
Goldenrod
DarkGoldenrod
Peru
Chocolate
SaddleBrown
Sienna
Brown
Maroon
IndianRed
LightCoral
Salmon
DarkSalmon
LightSalmon
Crimson
FireBrick
DarkRed
YELLOW
Gold
LightYellow
LemonChiffon
LightGoldenrodYellow
PapayaWhip
Moccasin
PeachPuff
PaleGoldenrod
Khaki
DarkKhaki
ORANGE
LightSalmon
Coral
Tomato
OrangeRed
DarkOrange
GREEN
GreenYellow
Chartreuse
LawnGreen
Lime
LimeGreen
PaleGreen
LightGreen
MediumSpringGreen
SpringGreen
MediumSeaGreen
SeaGreen
ForestGreen
DarkGreen
YellowGreen
OliveDrab
Olive
DarkOliveGreen
MediumAquamarine
DarkSeaGreen
LightSeaGreen
DarkCyan
Teal
BLUE
Aqua
Cyan
LightCyan
PaleTurquoise
Aquamarine
Turquoise
MediumTurquoise
DarkTurquoise
CadetBlue
SteelBlue
LightSteelBlue
PowderBlue
LightBlue
SkyBlue
LightSkyBlue
DeepSkyBlue
DodgerBlue
CornflowerBlue
MediumSlateBlue
RoyalBlue
MediumBlue
DarkBlue
Navy
MidnightBlue
PURPLE
Lavender
Thistle
Plum
Violet
Orchid
Fuchsia
Magenta
MediumOrchid
MediumPurple
BlueViolet
DarkViolet
DarkOrchid
DarkMagenta
Indigo
SlateBlue
DarkSlateBlue
PINK
LightPink
HotPink
DeepPink
MediumVioletRed
PaleVioletRed
WHITE
Snow
Honeydew
MintCream
Azure
AliceBlue
GhostWhite
WhiteSmoke
Seashell
Beige
OldLace
FloralWhite
Ivory
AntiqueWhite
Linen
LavenderBlush
MistyRose
GREY
Gainsboro
LightGrey
Silver
DarkGray
Gray
DimGray
LightSlateGray
SlateGray
DarkSlateGray
Black
BROWN
Cornsilk
BlanchedAlmond
Bisque
NavajoWhite
Wheat
BurlyWood
Tan
RosyBrown
SandyBrown
Goldenrod
DarkGoldenrod
Peru
Chocolate
SaddleBrown
Sienna
Brown
Maroon
[Hex Color]Text Here
^For this you need to use Hex Color codes
→ Text Size
•Code:
[size=8]Text here[/size]
[size=22]Text here[/size]
[size=22]Text here[/size]
•Example:
Text Here
Text here
(Note: 6|8|10|12|14|16|18|20|22 Are the only size now)
→ Image
•Code:
[img]http://staticpokeheroes.com/img/items/nugget.png[/img]
•Example:

→ URL
•Code:
[url=https://www.pokeheroes.com/]PokeHeroes[/url]
•Example:
PokeHeroes
→ Quote
•Code:
they are two form of quote the first, without username or a quote from another site/thing.
[quote]Quote Text here[/quote]
and the second with an Username:
[quote=USERNAME]User Quote Text
Here[/quote]
•Example:
→ Spoiler
•Code:
[spoiler]You can put a lot of text here
text
text
text
text[/spoiler]
text
text
text
text[/spoiler]
•Example:
→ Center
•Code:
[center]Your text Here[/center]
•Example:
→ Horizontal Line
•Code:
[hr]
•Example:
→ Headlines
•Code:
[h]Your text Here[/h]
•Example:
Your text Here
→ Pokemon Show
•Code:
Big:
[pkmnbig]1[/pkmnbig]
Shiny:
[pkmnbig=s]1[/pkmnbig]
little icon:
[pkmn]1[/pkmn]
[pkmnbig]1[/pkmnbig]
Shiny:
[pkmnbig=s]1[/pkmnbig]
little icon:
[pkmn]1[/pkmn]
PKDXNR = Pokémon Dex Number
(Here is a list of event Pokémon and their PKDXNRs.)
•Example:
Big:

Shiny:

Little Icon:

→ Code-Tag
•Code:

•Example:
[b]Code Goes here[/b]
→ User-Tag
•Code:
[user]Username[/user]
•Example:
-Max
→ Train/Share Widget
(can also be found here)
•Code:
[widget=inter]Pokémon ID[/widget]
•Example:
OTHER CODES:
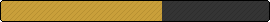
→ Progress Bar v.1
• Code
[img]//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=PERCENTAGE&col=1[/img]
•Example (PERCENTAGE = 10.2)

• Code
[img]//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=PERCENTAGE&col=2[/img]
•Example (PERCENTAGE = 60.3)

• Code
[img]//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=PERCENTAGE&col=3[/img]
•Example (PERCENTAGE = 78.7)

• Code
[img]//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=PERCENTAGE&col=4[/img]
•Example (PERCENTAGE = 30)

• Code
[img]//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=PERCENTAGE&col=5[/img]
•Example (PERCENTAGE = 42)

• Code
[img]//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=PERCENTAGE&col=6[/img]
•Example (PERCENTAGE = 100)

• Code
[img]//staticpokeheroes.com/img/event_distribution/interact_progress.php?percent=PERCENTAGE&col=7[/img]
•Example (PERCENTAGE = 10.7)

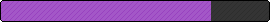
→ Progress Bar v.2
(Note that these progress bars are used to display EXP/EHP progress of a Pokémon/egg. Therefore, they end at 99.99%. 100% will not display properly.)
• Code
[img]//staticpokeheroes.com/img/exp_bar.php?percent=PERCENTAGE[/img]
•Example (PERCENTAGE = 50)

•Code
[img]//staticpokeheroes.com/img/exp_bar.php?color=green&percent=PERCENTAGE[/img]
•Example (PERCENTAGE = 21.2)

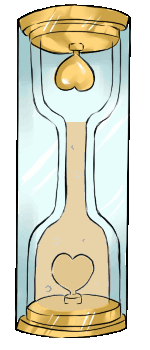
→ Progress Bar v.3
•Code
[img]//staticpokeheroes.com/img/lovemeter.php?percent=PERCENTAGE[/img]
•Example (PERCENTAGE = 68)

Special Codes
None Yet.
Max here!
EDIT;oh yes, you're right
i think this is a bug or something from coding the Codes.
jsut wait for Riako
Max here!
since this is just a guide for the ones are active now :3
Max here!
[code]-Tag
And also a
[user]Riako[/user]-Tag
Test: Riako
I think the code-Tag is also useful for your guide so you don't have to use images.
 Show
hidden content
Show
hidden content
 \r\n
\r\n
[b]Text Example[/b]-Tag
\r\n
[b]Text Example[/b]
\r\n
[code][b]Text Example[/b]
EDIT; now it works!
Max here!

^By uranianUmbra, sprite by MikanRin^
Like Gijinkas? How 'bout some twisted science? Perhaps even apocalyptic vibes? Yes? Then you should check out my fan fic : The End We Wrought
 Don't have an account yet?
Don't have an account yet?